- トップ >
- ログインおよびホームページ作成に必要な基本情報の入力 >
- ホームページ作成に必要な基本情報を入力
ホームページ作成に必要な基本情報を入力
「ホームページ作成に必要な基本情報を入力」は、ログインすると最初に表示される設定画面です。表示される項目に応じて、お客様の情報を入力して進めてください。この一連の画面で入力した情報は、後から変更可能です。
テンプレートの選択を行う
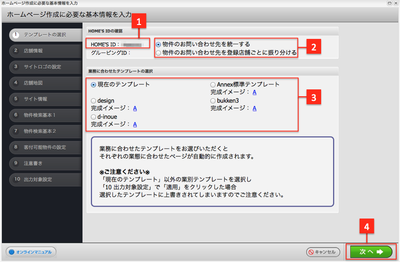
最初の「テンプレートの選択」画面では、ログインしたIDに応じたHOME'S IDが表示されます[1]。「物件のお問い合わせ先を登録店舗ごとに振り分ける」を選択された場合、各店舗が管理している物件ごとに物件問い合わせメールが割り振られます[2]。次に「業務に合わせたテンプレートの選択」を選択して[3]、〈次へ〉ボタンをクリックします[4]。

業種別テンプレートについては、こちらをご覧下さい。
Annex運営を行っている店舗の管理されている物件問い合わせメールは、基本情報入力画面[手順2番の画面]に登録されたメールアドレスに配信されますが、 他店舗管理の物件問い合わせメールは、Homesマネージャーにご登録いただいております各メールアドレスに配信されます。
店舗の情報を設定する
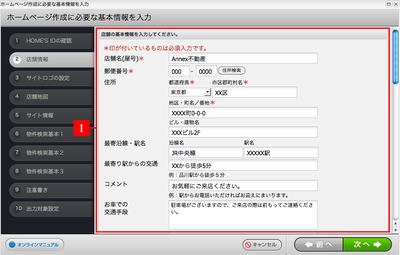
次の「店舗情報」画面では、店舗名称や住所、電話番号、交通アクセスに関する情報などを入力します[1]。

必須項目の入力欄に赤い「※」印が表示されるので、必ず入力してください。
ここで入力した情報は、店舗情報のページに反映されます。あとから、「設定」ボタンの「ホームページ作成に必要な基本情報を入力」で変更することができます。
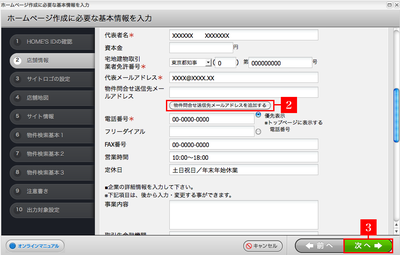
画面をスクロールして、[物件問い合わせ 送信先メールアドレスを追加する][2]から、メールアドレスを複数登録することが可能です。入力が完了したら〈次へ〉ボタンをクリックします[3]。

サイトロゴを設定する
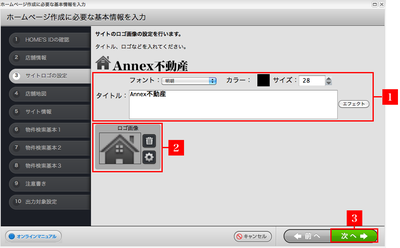
「サイトロゴの設定」画面では、サイトのトップページの最上部(ヘッダー)に表示するロゴを設定します。〈タイトル〉欄に文字を入力し、フォントとフォントサイズ、フォントカラーを設定することができます[1]。設定完了後、ヘッダーに表示されます。

次にロゴ画像の設定を行います[2]。

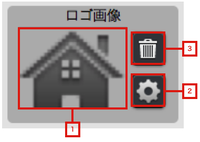
〈ロゴ画像〉をクリックして会社ロゴなどの画像を登録すると、〈タイトル〉欄に入力した文字列の前に縮小されて表示されます(1)。

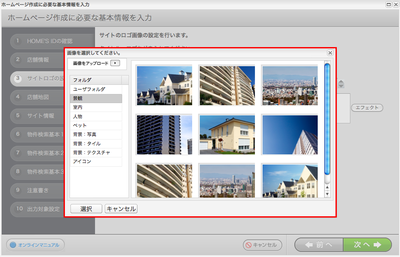
ロゴ画像に用意した画像を使用したい場合は、次の項目を参照してください。
「ホームページに掲載する画像を登録する操作」
ロゴ画像のサイズ変更ボタン(2)をクリックすると、下記のロゴ画像オプションが表示されます。
解像度が低い画像を使用されている場合、画質が極端に悪くなる可能性があります。
削除ボタン(3)で設定した画像を削除することができます。
設定完了後、編集画面に表示されているロゴ画像を確認して〈次へ〉ボタンをクリックします[3]。
スマートフォンのサイトロゴ設定はこちらをご覧ください。
地図で店舗の場所を確認する
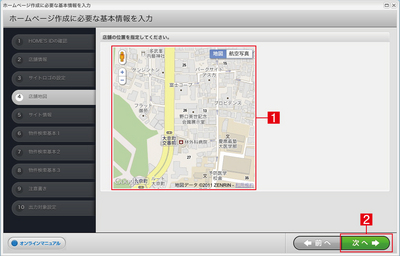
「店舗地図」画面では、店舗情報で入力した住所を基にして、地図上に店舗の所在地を表示されます[1]。確認して、〈次へ〉ボタンをクリックします[2]。

サイトのタイトルやURLなどの情報を設定する
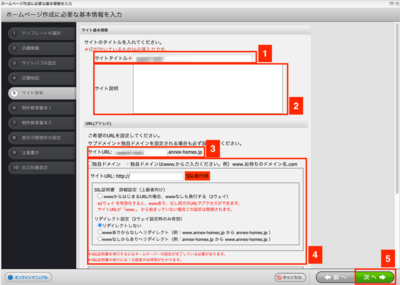
サイトタイトル[1]とサイト説明[2]を入力します。また、ホームページを公開する際のURLの設定を行います。
また、「.annex-homes.jp」の前に任意の文字列を追加した〈サブドメイン〉を利用する場合は、入力欄に半角英数文字で入力します[3]。
なお、自身で取得された独自ドメインにてオリジナルのサイトURLで運用されたい場合は、[4]にて設定が可能です。
独自ドメイン設定の詳細はこちらをご参照ください。

[2]のサイト説明は、descriptionに表示されます。Googleなどの検索サイトで検索結果に表示された時の説明文に利用されます。
<<ネームサーバーの設定について>>
[4]にて独自ドメインを設定する場合、ドメインを取得された発行会社の管理画面にて、事前にDNSレコードの設定を行なっていただく必要がございます。
■wwwありの独自ドメインを設定する場合
種別:CNAME
ホスト名:wwwありの「独自ドメイン」のサイトURL
値:www.annex-homes.jp■wwwなしの独自ドメインを設定する場合
種別:A
ホスト名:wwwなしの「独自ドメイン」のサイトURL
値:210.131.150.44
122.219.45.44DNSレコード設定の詳細手順についてはこちらをご確認ください。
物件を取り扱うエリアを指定する
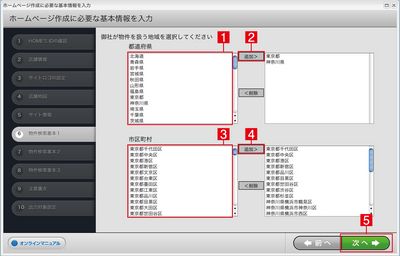
「物件検索基本1」が表示されます。ここでは、ホームページに組み込まれる物件検索および物件表示で対象となるエリアを指定します。まず左上の枠のリストから都道府県を選び[1]、〈追加〉ボタンをクリックすると[2]、右上の枠に選択した都道府県名が表示されます。次に、左下の枠に市区町村のリストが表示されるので選択し[3]、〈追加〉ボタンをクリックします[4]。すると右下の枠に市区町村名が表示されます。追加が完了したら〈次へ〉ボタンを押します[5]。

リストから都道府県や市区町村を選ぶ際、Windowsの場合は「Ctrl」キー、Macの場合は「Command」キーを押しながらクリックすると複数選択が可能です。
取り扱う路線および駅を指定する
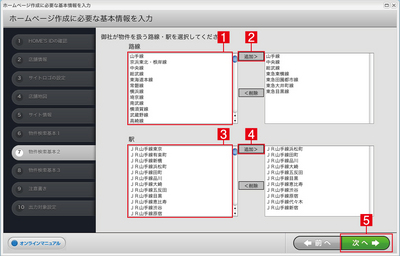
次に「物件検索基本2」が表示されます。ここでは、ホームページに組み込まれる物件検索および物件表示で対象となる鉄道路線および駅を指定します。まず左上の枠のリストから路線を選び[1]、〈追加〉ボタンをクリックすると[2]、右上の枠に選択した路線名が表示されます。次に、左下の枠に駅のリストが表示されるので選択し[3]、〈追加〉ボタンをクリックします[4]。すると右下の枠に駅名が表示されます。追加が完了したら〈次へ〉ボタンを押します[5]。

リストから路線や駅を選ぶ際、Windowsの場合は「Ctrl」キー、Macの場合は「Command」キーを押しながらクリックすると複数選択が可能です。
客付け可能物件の読み込み設定を行う。
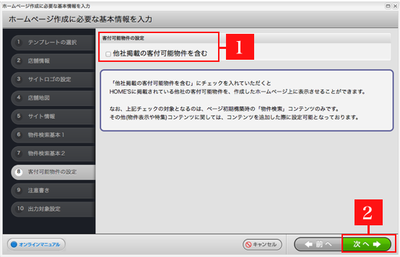
「客付け可能物件の設定」画面では他社掲載の客付け可能物件を表示させる場合、チェックボックスにチェックを入れます[1]。表示させたくない場合は、チェックを入れず〈次へ〉をクリックしてください。[2]

1.テンプレートの選択画面で、「現在のテンプレート」または「Annex標準テンプレート」を選択された場合は、チェックは出来ない仕組みになっております。
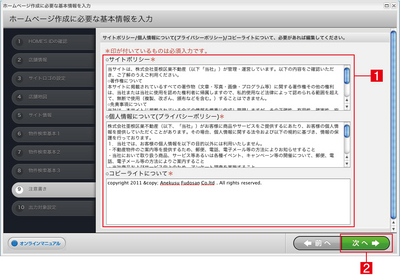
サイトポリシーなどの情報を入力する
「注意書き」画面では、ホームページの「サイトポリシー」「個人情報について(プライバシーポリシー)」「コピーライトについて」を入力します[1]。入力が済んだら〈次へ〉ボタンをクリックします[2]。

サンプルの文章があらかじめ用意されていますが、かならず内容をご確認の上、御社の方針に応じた内容に変更して公開してください。サンプルの文章によって生じた損害やトラブルについては弊社では一切の責任を負いかねます。
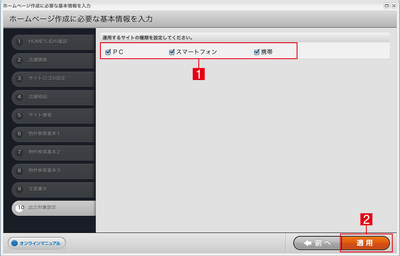
閲覧可能なデバイスの種類を設定する
「出力対象設定」画面では、作成したホームページを閲覧することができるデバイスの種類を選択します。〈PC〉〈スマートフォン〉〈携帯〉のいずれかおよびすべてを選んでください[1]。選択後、〈適用〉ボタンをクリックすれば完了です[2]。

業種別テンプレートの変更を行われた場合は、こちらをご覧下さい。
- 関連エントリーはありません。