Twitterをホームページに組み込む
140字以内の記事を投稿するミニブログ「Twitter」は、利用者が多く、口コミの宣伝効果が期待できるとして今、注目が集まっているウェブサービスです。Annexでは、御社のホームページの「サイドバー」エリアにTwitterを組み込むことができます。
アカウントの入力を行う
〈コンテンツを追加〉ボタンをクリックし、「追加するコンテンツの種類」の中から〈Twitter〉を選択してください。
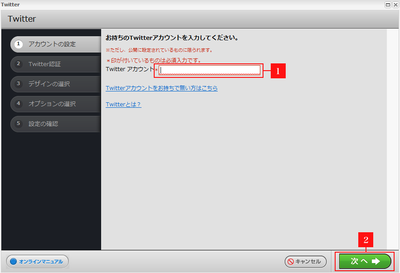
次に、「アカウントの設定」画面になったら、「Twitter アカウント」の欄に、御社のTwitterアカウント名を入力し[1]、〈次へ〉ボタンをクリックします[2]。

Twitterのアカウントを持っていない場合は、〈Twitterアカウントをお持ちで無い方はこちら〉ボタンをクリックすると、Twitterのウェブページに移動して、アカウントを作ることができます。また、Twitterの不明点があれば、〈Twitterとは?〉ボタンをクリックすると、Twitterのヘルプを確認できます。
Twitter認証を行う
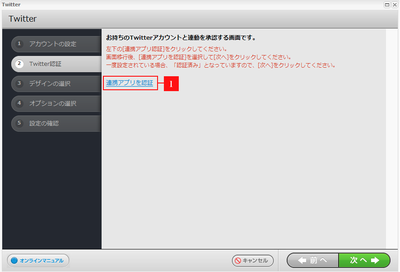
〈連携アプリを認証〉[1]をクリックすると、Twitterのアプリ認証画面が表示されます。

アプリ認証画面を開く際は、Twittreアカウントをログアウトしていただいた後にお試しください。
アプリ認証画面では、御社のTwitterアカウントの〈ユーザー名とパスワード〉[2]をご入力いただき、
〈連携アプリを認証〉[3]をクリックすると、Annexの編集画面に戻ります。

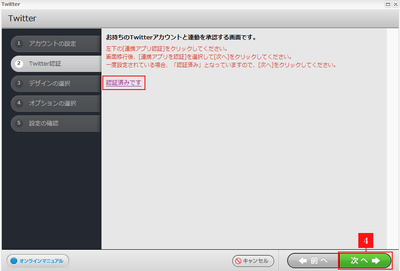
先程クリックした〈連携アプリを認証〉が〈認証済みです〉に変わっていることを確認して、次へをクリックしてください。[4]

配置するTwitterのデザインを決定する
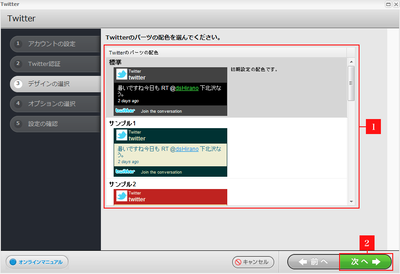
「デザインの選択」画面が表示されたら、「標準」「サンプル1~8」の中から任意のデザインをクリックして選択し[1]、〈次へ〉ボタンをクリックしてください[2]。

Twitterの表示設定を行う
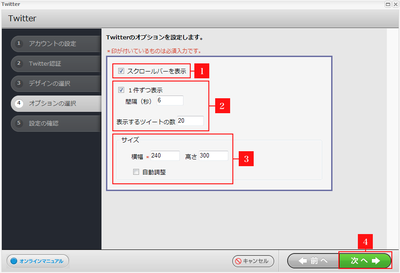
次に「オプションの選択」画面が表示されます。Twitterを閲覧する人がツイート(投稿)をさかのぼって見るための、スクロールバーを表示させたい場合は、「スクロールバーを表示」にチェックを入れてください[1]。続いて、ツイートが画面に表示されるまでの間隔と、その数を決め、入力します[2]。さらに、表示のサイズを決めます。「サイズ」の「横幅」と「高さ」に数字を入力します。なお、この数字はミリ単位となっています。「自動調整」にチェックを入れれば、サイドバーに最適化したサイズに自動で調節されます[3]。サイズの設定が完了したら〈次へ〉ボタンをクリックしてください[4]。

設定したTwitter画面の確認を行う
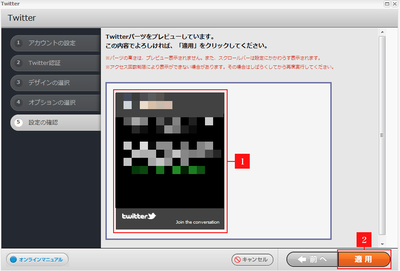
「設定の確認」画面が表示されたら、設定したものが反映されているのを確認し[1]、〈適用〉ボタンをクリックします[2]。

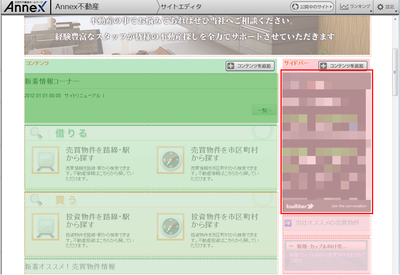
サイトエディタに戻って、設定したTwitterアカウントのツイートが「サイドバー」エリアに表示されていることを確認して完了です。

Twitterは、「サイドバー」エリアにしか組み込むことができません。レイアウトの設定で、サイドバーがないものを選択した場合、Twitterを組み込んでもホームページには表示されません。
- 関連エントリーはありません。
Copyright (c) LIFULL co.,ltd digitalstage inc. All Rights Reserved.